EASY-WEB
パーツ紹介に重点を置いたデザインサンプルです。

EASY-WEB
サンプルデザイン紹介ページ
サンプルページ集
本システムは一般的なテンプレート(ページ全体をデザインした物を用意)ではなく、色々なパーツを組み合わせてページを作る形式です。
その為サンプルページも、ページ自体のデザイン性よりもパーツの使い方による違い等を見て頂けるようにと思い用意しております。
EASY-WEBの紹介サイトやこのページも含めて、本システムで作った物ですのでご参考にしていただければと思います。
2019.2.8現在、このページで紹介しているサンプルは4ページのみですが、今後もある程度の数まで増やしていく予定です。ご興味持たれましたら本ページをブックマークし、たまに確認いただければ幸いです。
その為サンプルページも、ページ自体のデザイン性よりもパーツの使い方による違い等を見て頂けるようにと思い用意しております。
EASY-WEBの紹介サイトやこのページも含めて、本システムで作った物ですのでご参考にしていただければと思います。
2019.2.8現在、このページで紹介しているサンプルは4ページのみですが、今後もある程度の数まで増やしていく予定です。ご興味持たれましたら本ページをブックマークし、たまに確認いただければ幸いです。

-
サンプルページ1の表示はコチラ
画像メインのページデザインサンプルです。
見出しと説明文の下に画像とその説明を並べる様にデザインしています。
メインは画像と文章のセットを任意の数だけ自由に追加できるパーツを利用しているところです。
一番下には一般的な施設情報を記載するテーブルと、GoogleMapの埋め込みタグを貼りつけています。

-
サンプルページ2の表示はコチラ
上記のサンプルページ1にサイドメニューを付けた物です。
ページの説明文以外はすべて同じ内容としておりますので見比べて頂ければと思います。

-
サンプルページ3の表示はコチラ
サンプルページ1と同じデザインで全体の色を変更した物です。

-
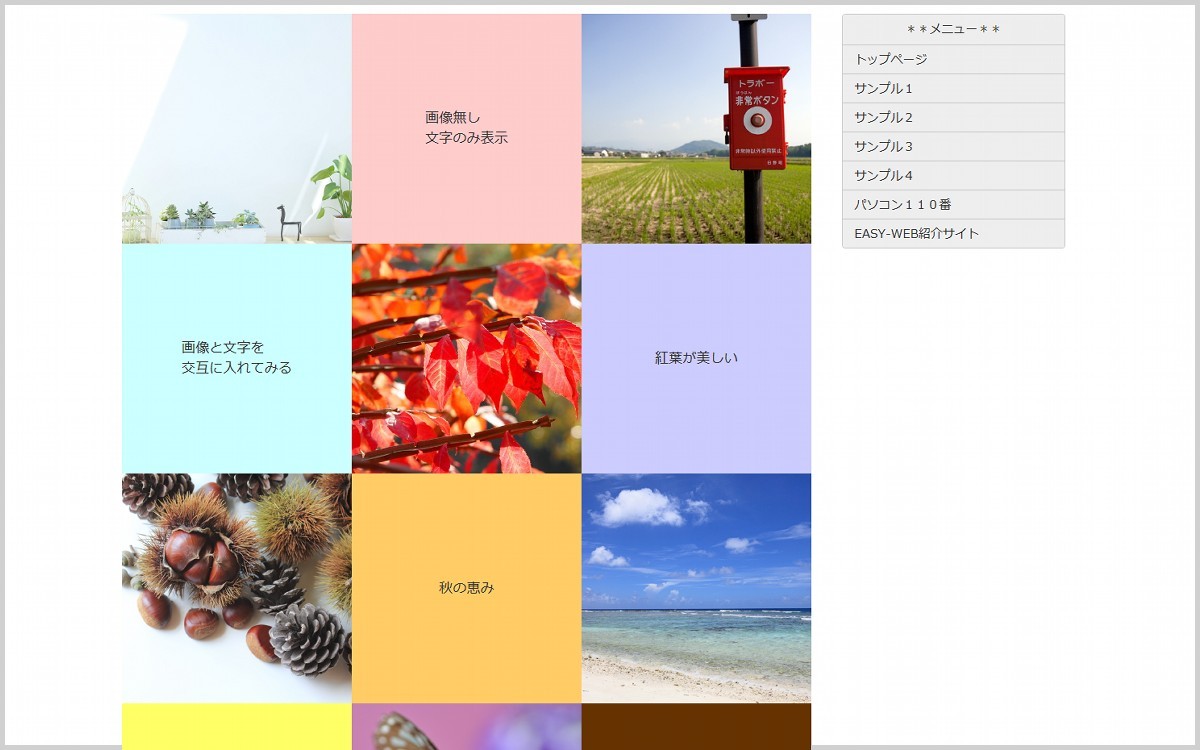
サンプルページ4の表示はコチラ
正方形の写真を並べるパーツを利用したページです。
利用パーツは、複数の正方形からなるパーツとサイドメニュー・正方形パーツ下部のお知らせ用テーブルパーツの3点のみです。
少ないパーツでシンプルに作り、情報発信量はそれなりに増やせる手法として参考にしていただければと思います。

-
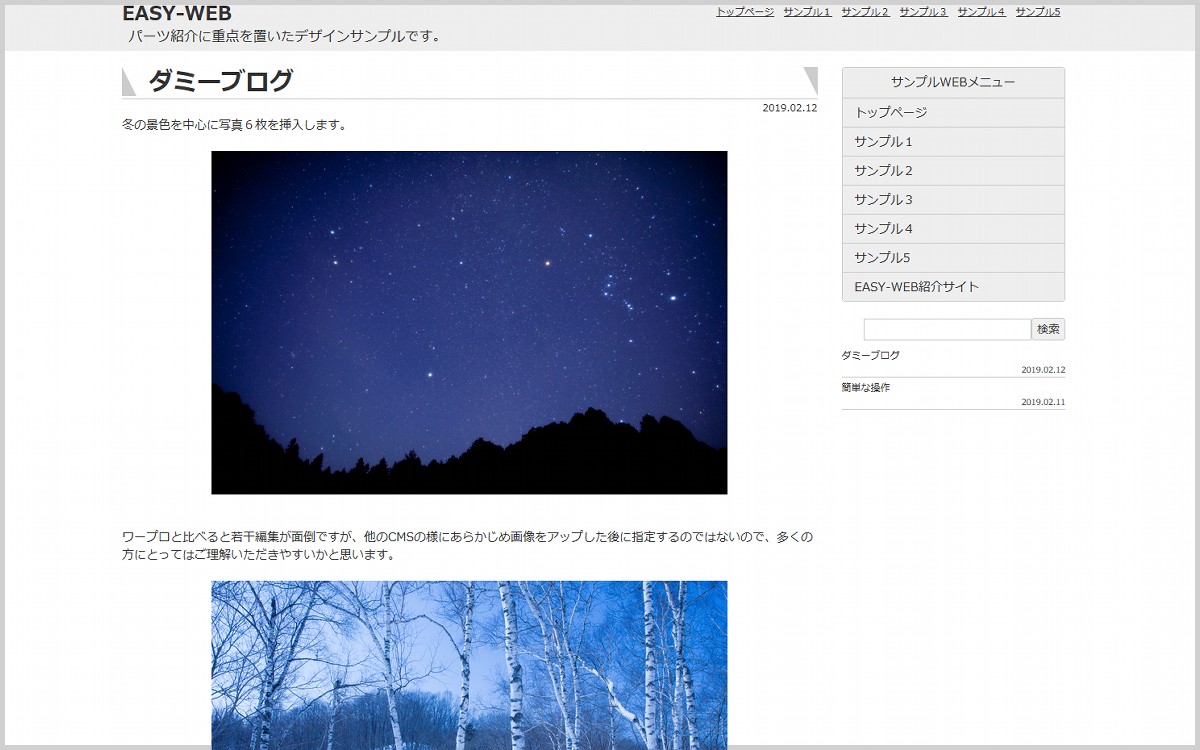
サンプルページ5の表示はコチラ
ブログタイプのパーツ使用例です。
使用ブログパーツは単体で、サイドメニューが付いてきます。また、ブログのタイトルリストもサイドメニューの下に追加されていきます。

-
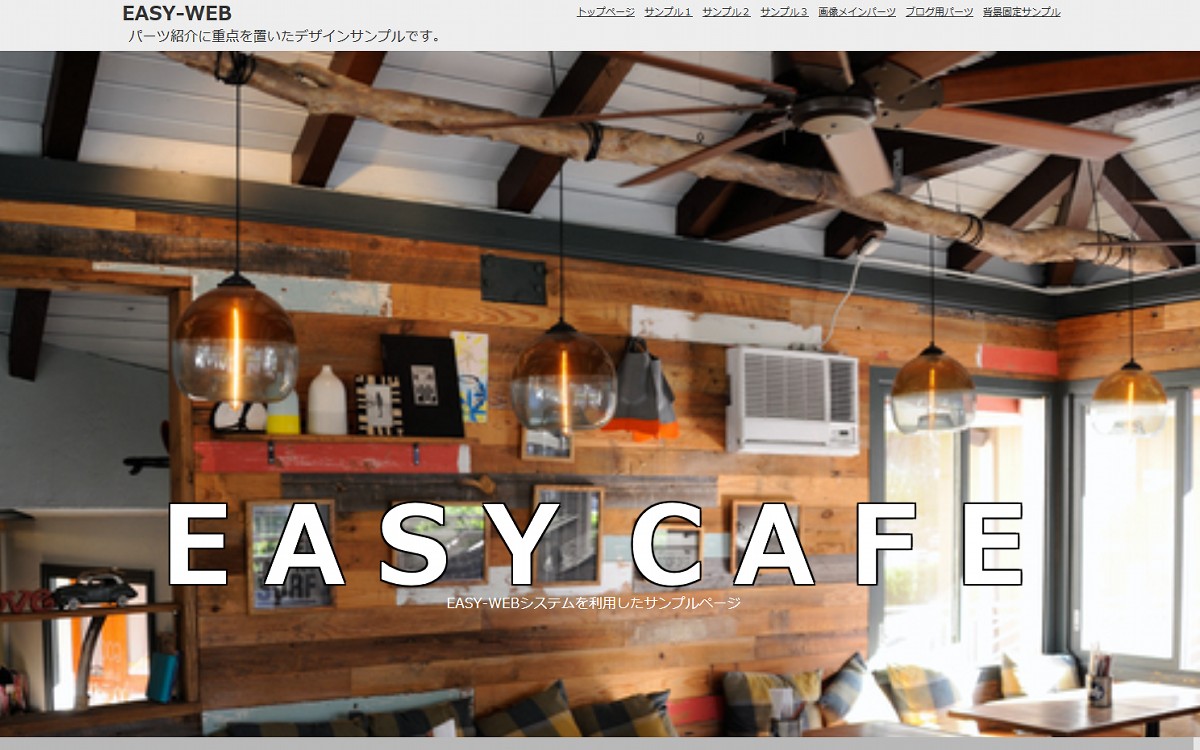
サンプルページ6の表示はコチラ
最近良く見かける背景が固定されたままスクロールするタイプのパーツを利用したサンプルです。

-
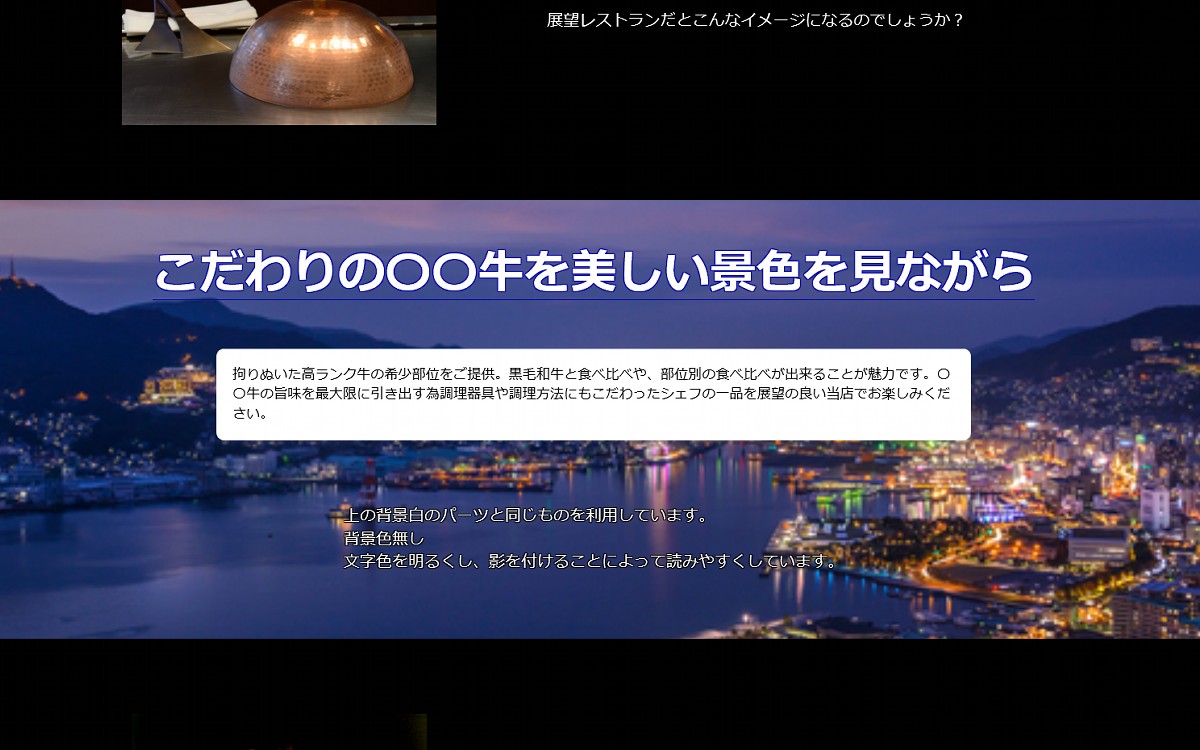
サンプルページ7の表示はコチラ
背景画像1枚を固定で表示し、その上に背景色のあるパーツや影を付け画像上でも読みやすくした文字列を乗せました。
メインビューには画像を利用していませんが、文字のみでスライド表示できるようになっています。
基本的にスライドする情報個数の上限は決まっていませんが、あまり多すぎると表示に時間がかかる事があるかもしれません。
© 2017 EASY-WEB / PC110.CLUB